
在终端使用 Code 命令
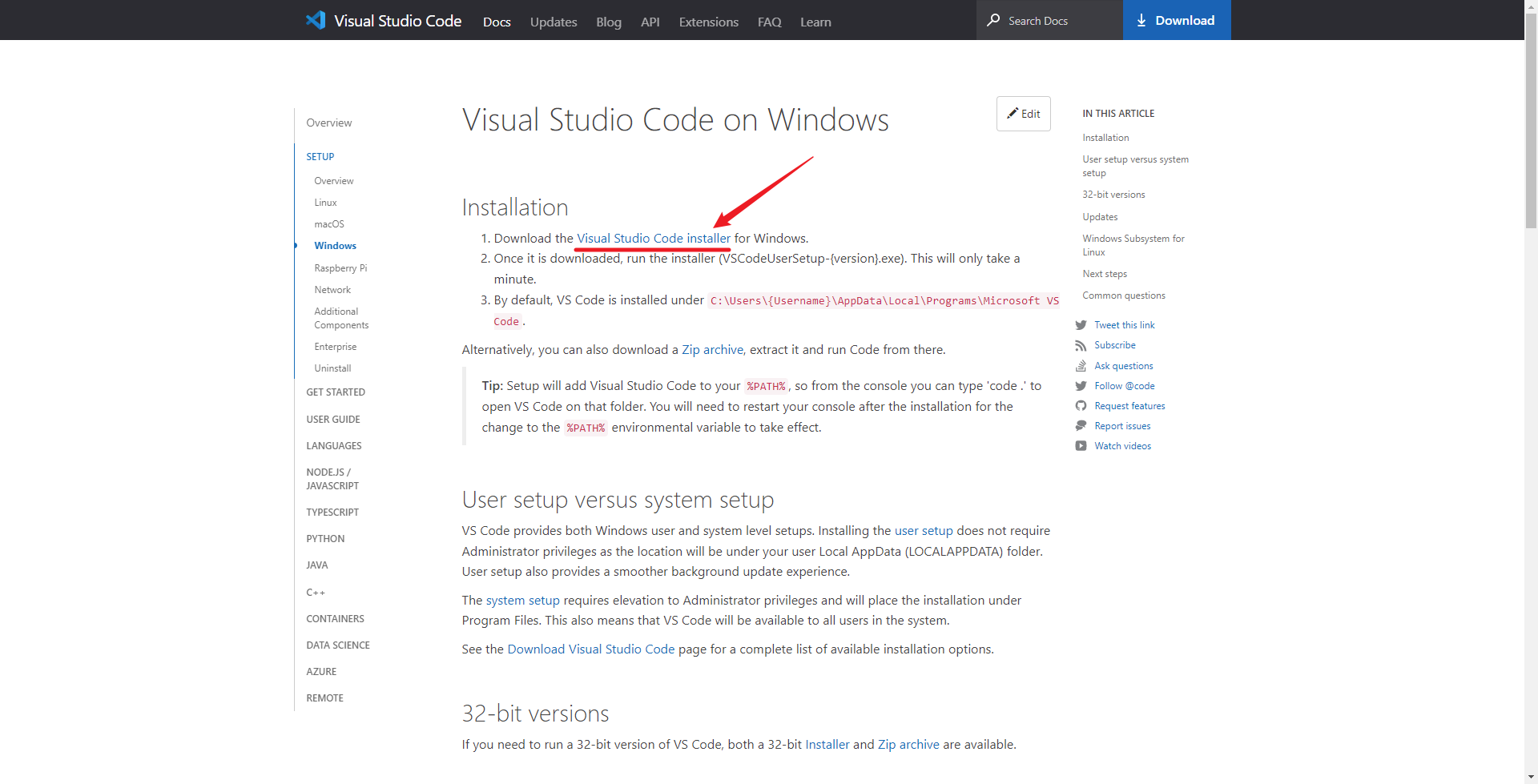
垂涎 Mac 的终端,能直接用 Code . 然后在 VSCode 中打开当前文件夹,作为一个 Windows 的开发者羡慕不已。直到前几天,在网上冲浪,发现了某个视频博主在 Windows 下,居然能也能用 Code . 命令,于是顺藤摸瓜,找到了下面这个(链接指路):

点击标注的那个下载链接,然后傻瓜式安装即可。安装完毕后,就能在终端中使用 Code . 命令,用 VSCode 打开文件夹了。
美化 PowerShell
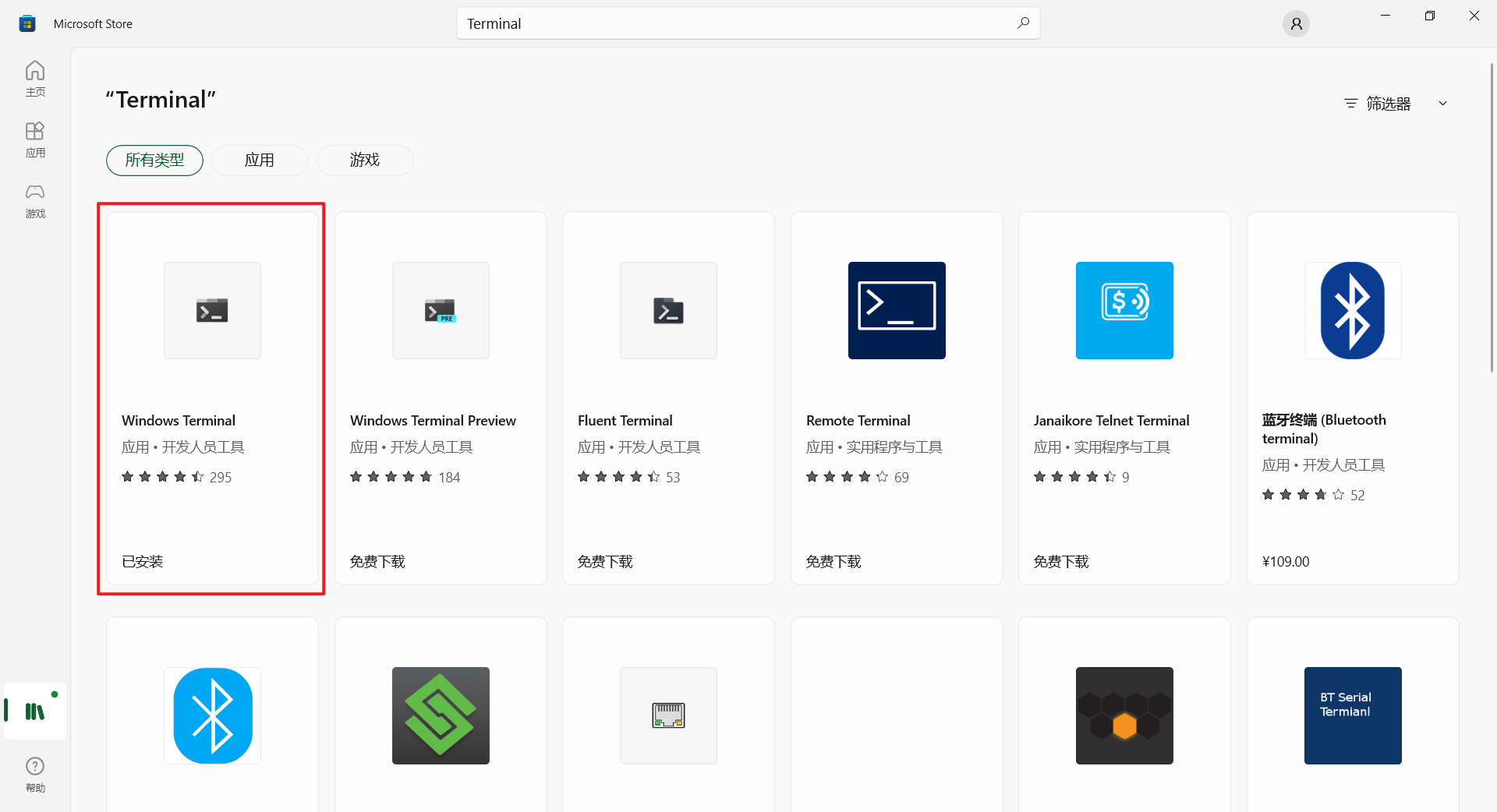
为了方便后续的操作,先去 Windows 商店下载一个 Windows Terminal。

接下来开始操作:
安装 on-my-posh
在终端中执行安装命令。
winget install JanDeDobbeleer.OhMyPosh -s winget然后在终端中,执行下面的命令,如果有彩色的字体出现,则证明安装成功了。
oh-my-posh init pwsh | Invoke-Expression安装字体
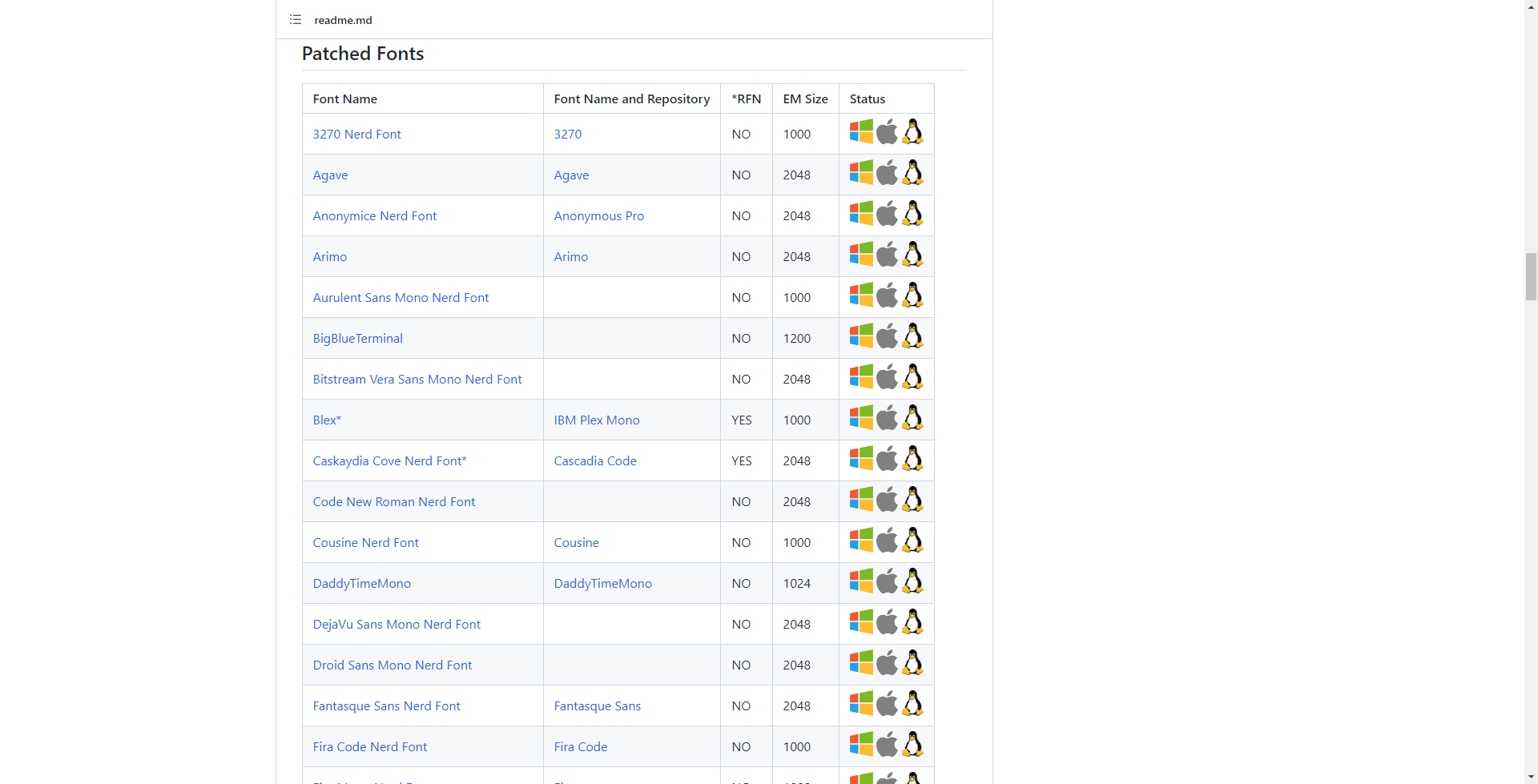
on-my-posh 有提供一些字体,如果不使用这些特定的字体,终端就会出现乱码的情况(字体指路)。

选一款下载完压缩包,解压后,全选,右键,安装。
设置终端字体
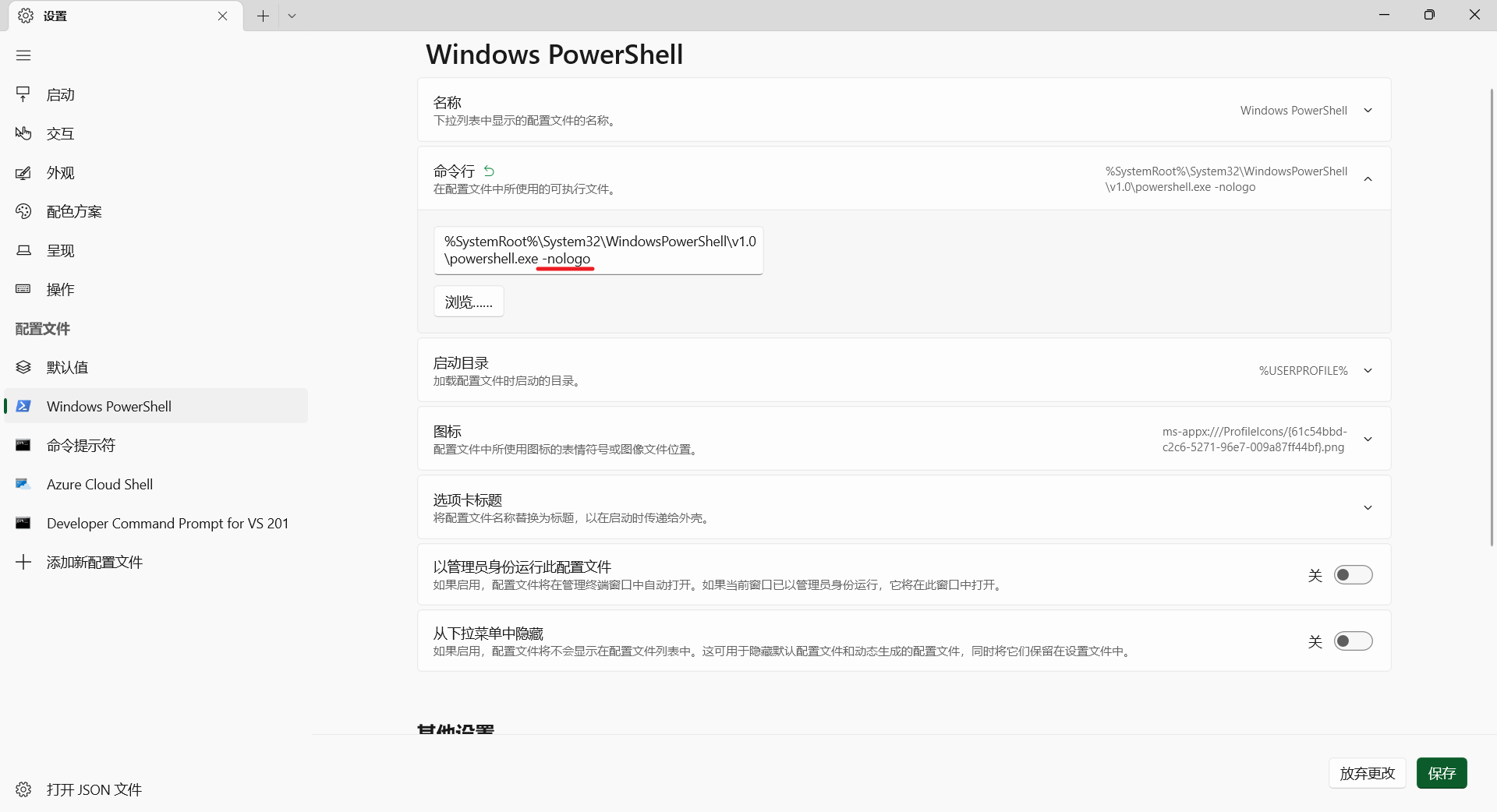
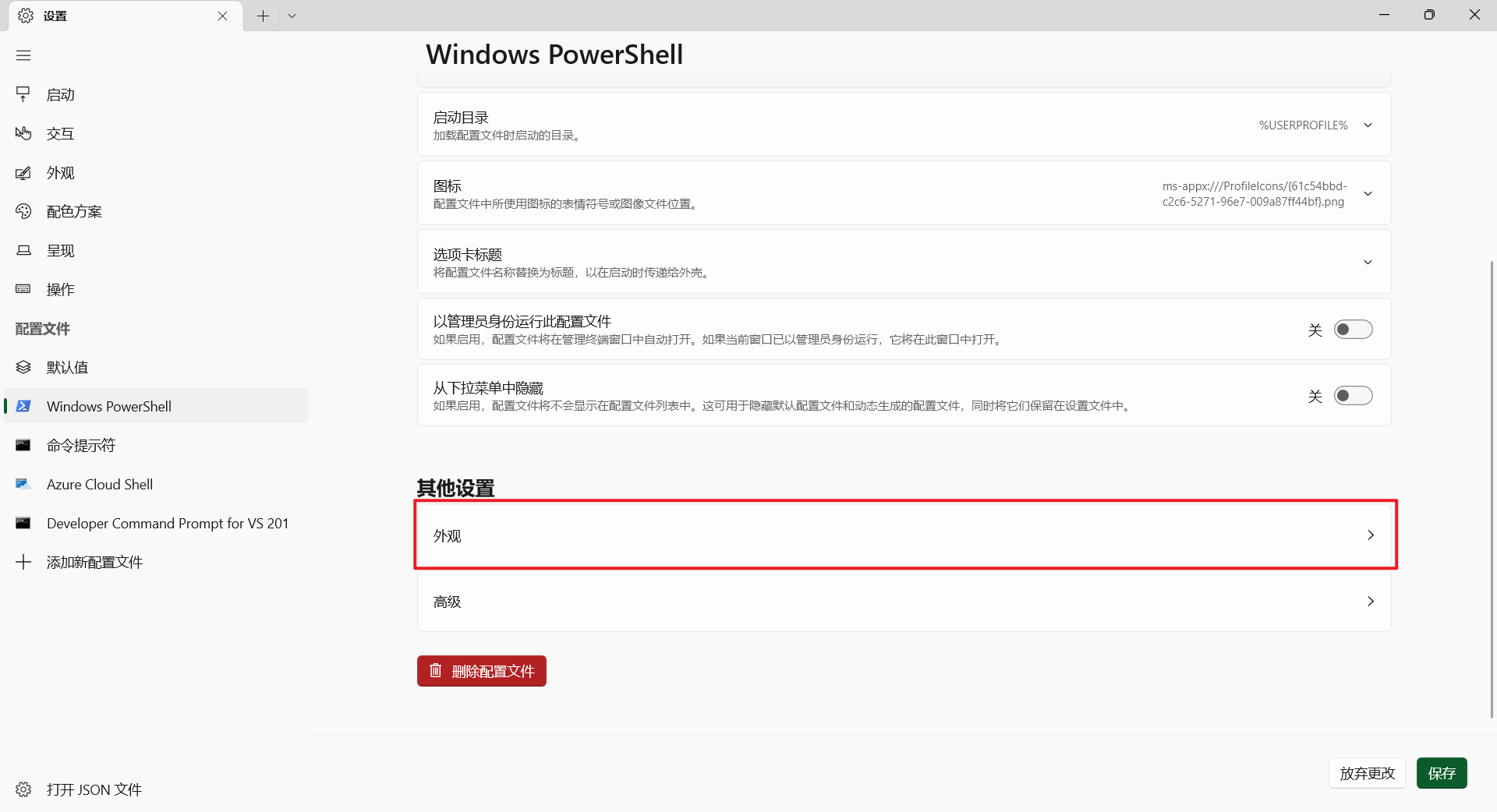
打开终端设置面板。
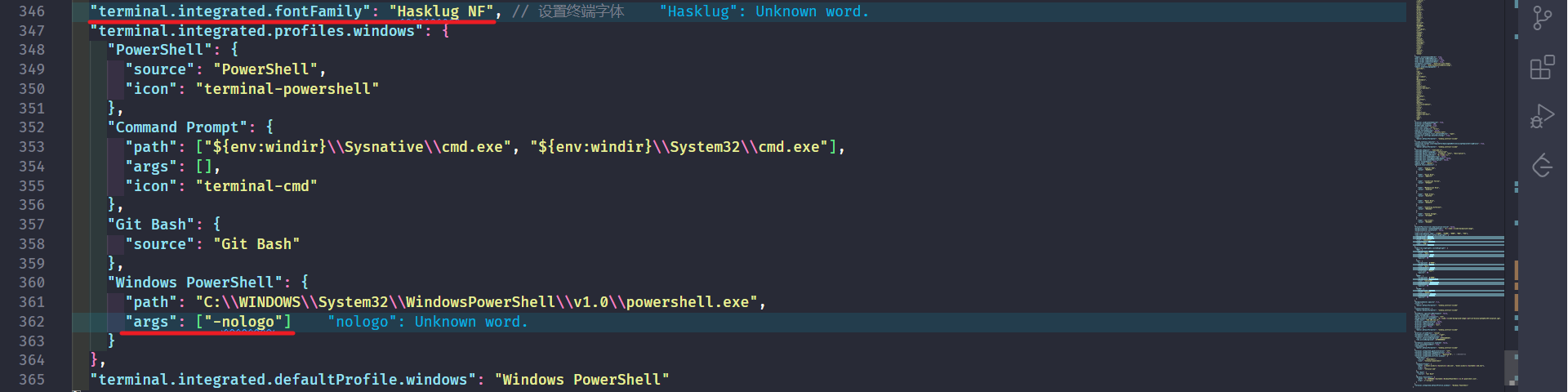
小知识:在命令行一栏,在命令的最后添加
-nologo后缀,这样每次打开终端就没有 “可恶” 的凭证信息了。

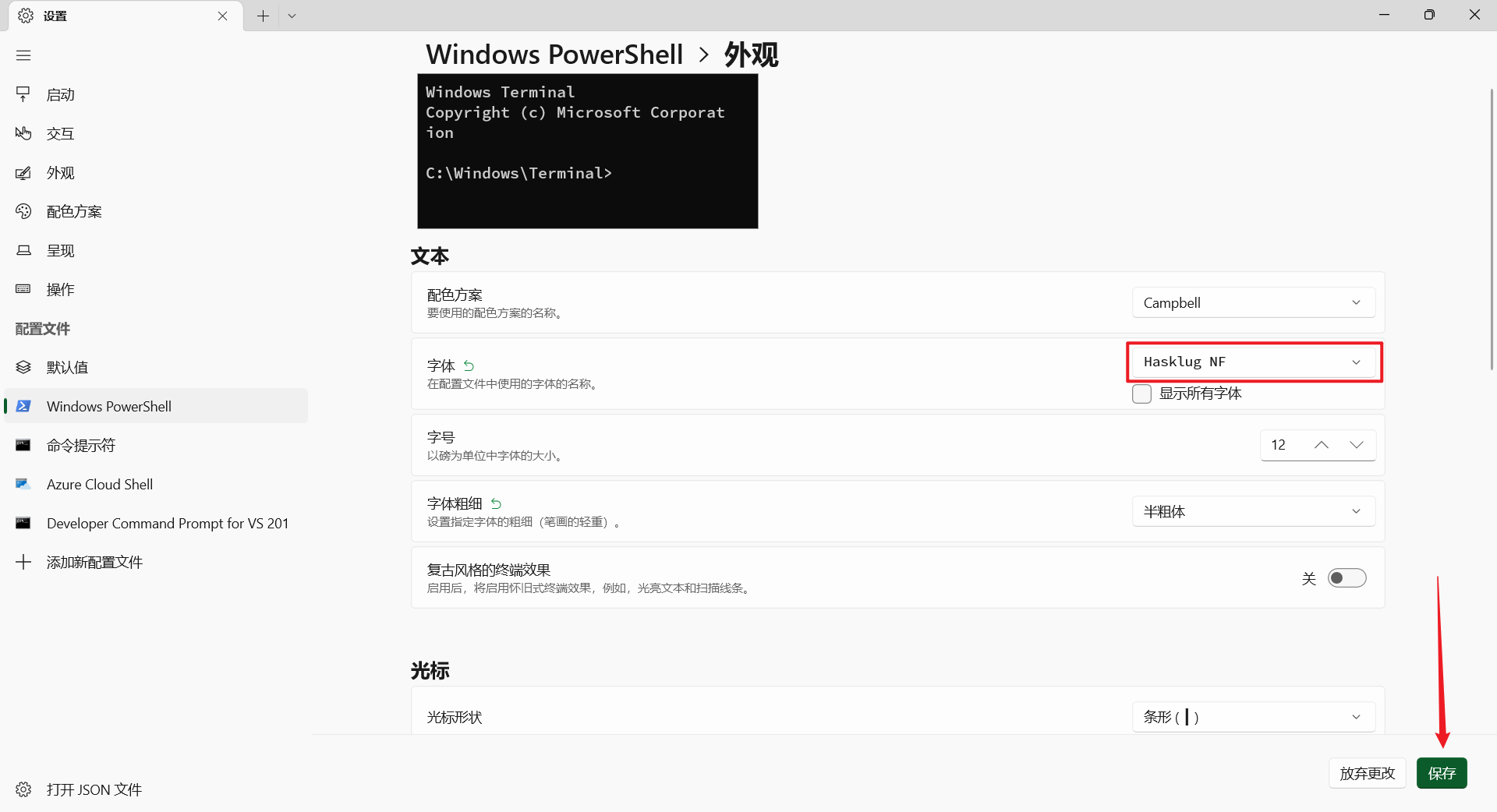
言归正传,点开外观一栏。

设置刚才下载的字体,如果没加载出来,记得重启终端。设置完之后,记得保存。

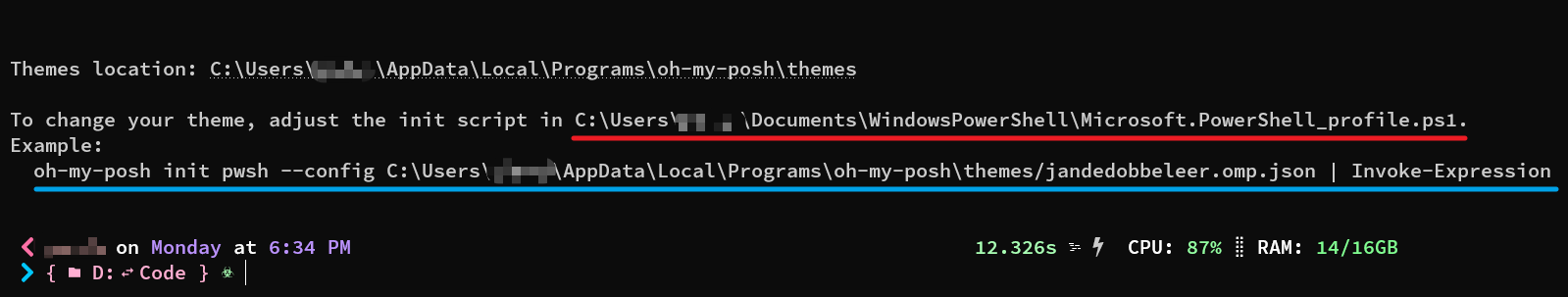
查看所有主题
Get-PoshThemes最后,会有个提示,告诉我们怎么设置其他主题。

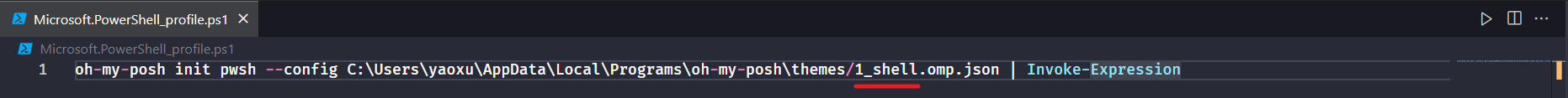
红下划线标注的路径:设置终端主题的配置文件,如果没有,按照这个路径创建就行。
蓝下划线标注的命令:设置当前终端的主题,不过只是临时的,重新打开新的终端就会失效。永久设置主题就需要把这段命令粘贴在刚刚新建的配置文件里。

红下划线标注的,也即当前的主题,可根据自己喜好切换即可。(官网主题大全)。
VSCode 配置
在 VSCode 里还需设置终端的配置(下面是我的配置):

然后,在 VSCode 里打开一个终端就能看到炫酷的主题啦!